Week 6 of the Headless ds106 course is about design. When I did ds106 in May/June of 2013, for the “ds106zone” edition of the course, I ended up pretty much skipping design week. Well, I did one assignment during that week, which I really struggled with. I didn’t do many of the suggested readings or watch suggested videos. I just wasn’t that into it.
Why? I think I have some kind of mental block when it comes to design, and I believe it has mostly to do with lack of confidence. I feared, when I started ds106 earlier this year, that I just wasn’t very creative and thus would suck at doing this stuff. That turned out to be totally false (as I kinda guessed it would), but somehow I still have that sense with design. It’s even more deeply ingrained for some reason that I just don’t get it and maybe never will. Okay, that’s also complete bullshit and I need to get over it.
So this week I decided I would spend as much time as I could (which admittedly isn’t very much right now) doing readings on various design principles—here is the document I was working from. I decided also to do the “design safari” (see the above link for the week 6 announcement). The idea is to take photos of various objects that illustrate four of the design principles discussed for this week (either as examples of good design, or bad).
I found this activity really, really fun and informative. It helped me understand the design principles much better than I did just by reading about them. Here’s what I managed to do.
Color
I have to admit this was the part of the design document linked above that I had the hardest time with. I kind of understand the idea of the colour wheel, and the differences between hue, saturation, value, chroma, but I found it difficult to determine just what might make for a good use of colour versus a bad one.
This post was helpful—it pointed out that colour can be used to group related things, such as how “repeating colors on elements like page headings gives an immediate visual cue that those headings are related.” The post also noted that “a small dose of color that contrasts with your main color will draw attention.” I’ve been doing this already, in my slides for lectures/presentations—drawing attention to the main points by using a contrasting/bold colour next to otherwise grey or black text.
So I challenged myself to try to find things that could exemplify a good (or bad) use of colour.
I found a new building on the University of British Columbia campus that had some fairly striking colour (well, at least, compared with most of the buildings on campus).

https://secure.flickr.com/photos/clhendricksbc/10220221885/
There’s a good deal of construction going on around this building, thus the mess in front of the building. I think this building really stands out in contrast to those next to it, which are shades of grey (as is the sky, which is unfortunately a common look to the sky here in Vancouver, BC).
Here’s a bright yellow staircase inside the same building.

https://secure.flickr.com/photos/clhendricksbc/10220340543/
As I was looking at this building, I was struck by how much I was thinking of such bright colours being connected to children. Maybe it’s because I have a 6-year-old, and most of his toys are really brightly coloured. Why are bright colours so prevalent amongst children’s toys and environments designed for children, but less so for other environments or objects? Or maybe it’s just the sorts of things I come across in my life that don’t have bright colours. And my own preference is for more muted colours, in my own wardrobe and indoor environment.
Perhaps unsurprisingly (?) This building is an “art centre” of some sort (not sure what exactly it is). But one of the new buildings of the Business school on campus also has some pretty bright colours, so maybe the fact that this building has to do with art makes little difference.
Is this a good use of colour? Honestly, I have no idea. Are the colours used complementary in some way? Should they be? Why are these particular colours used, and why are some colours on top of others—what guided that choice? No clue. All I can go by is what seems pleasing to me, and I do like this one. I think the contrast of the colour and the dark-ish glass is nice, and the colours are spaced in a way that seems balanced.
Here’s another example of colour, but one that also connects, to some extent, with the form/function relationship.

https://secure.flickr.com/photos/clhendricksbc/10220342543/
Sustainability is a big theme on the UBC campus, and this is one of the new bins one sees around campus, suggesting that we “sort” what we’re throwing away (in some buildings, and more and more as time goes by, there is also a place for compostable items).
I felt that the use of colour for this wasn’t terribly effective. The blue really stands out, which is fine—it’s for sorting paper in order for it to be recycled. The black is for trash, that which cannot be recycled or composted. Interestingly, there is no indication of that on the bin—it just says “stop: can’t you recycle that?” Okay, I guess most people can figure that out, and black does kind of fit the “not as good as the other stuff” category, or the “don’t put stuff here” category (consider whether it can be recycled).
But the grey I don’t think works. It is for “recyclable containers”—bottles, cans, plastic containers. But it just fades into the background. It seems like something I should ignore. I think it’s a poor choice for this “sort it out” campaign, as I don’t really pay attention to what’s in grey. Not a big deal, but I think another colour may have been more effective.
I spent last year in Melbourne, Australia, and I thought they had an effective way of using colour to distinguish rubbish bins from recycling bins. Rubbish bins in parks, building, even in our apartment, were green, while recycling bins in the same places were always yellow (or rather, had yellow lids). Okay, Australia has yellow and green as national colours, so it makes sense, but the continuity was really helpful too. One wouldn’t have to think too much when tossing stuff, because the colour signalled where to put things right away.
Balance
According to this article, “Balance is an equilibrium that results from looking at images and judging them against our ideas of physical structure (such as mass, gravity or the sides of a page). It is the arrangement of the objects in a given design as it relates to their visual weight within a composition.” The article was really helpful in explaining the idea of balance, both symmetrical and asymmetrical, with simple graphics.
According to the article, “Symmetrical balance occurs when the weight of a composition is evenly distributed around a central vertical or horizontal axis. Under normal circumstances it assumes identical forms on both sides of the axis. When symmetry occurs with similar, but not identical, forms it is called approximate symmetry.”
Here’s an example of “approximate” symmetrical balance. It has such balance on the horizontal axis, with the male and female figures, as well as on the vertical axis, with the “R” beginning both words.

https://secure.flickr.com/photos/clhendricksbc/10220090194/
There is also “radial symmetry,” in which elements are arranged equally around a central point, such as here, in the UBC Museum of Anthropology logo:

Of course, on their website (from which this screenshot was taken), they cut off two of the radially symmetrical forms in the middle, which is actually a kind of symmetry itself.
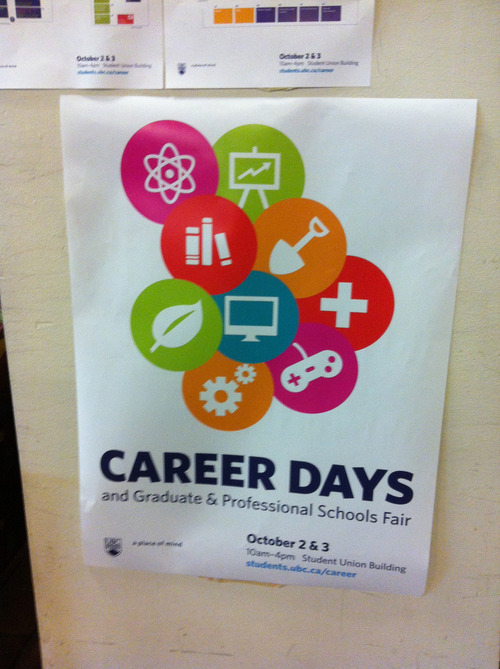
This poster may exemplify asymmetrical balance—it approximates radial symmetry, but departs from it at the top left. (Sorry—photo not in focus!)

https://secure.flickr.com/photos/clhendricksbc/10220089164/
I prefer this kind of asymmetry to one in which the circles would be perfectly symmetrically arranged around the middle blue one—that would be less interesting. Is it balanced, though? The article linked above states that “involves the arranging of objects of differing size in a composition such that they balance one another with their respective visual weights.” The two top circles are not balanced by anything else in the image. Somehow this doesn’t bother me in the design, though. Maybe balance doesn’t always need to be achieved?
Colour stands out here too, of course. Several of the colours are pretty close (red, orange, pinkish), which makes the green and blue stand out. I don’t think there is any particular reason for those icons to stand out in this poster, given what it’s for, but it does show how contrasting colours do draw attention.
Minimalist design
I’m not certain exactly what makes a design minimalist, except that it has very few elements and tries to distill meaning or a message down into a kind of small package (for lack of a better way of putting it at the moment). I had a hard time finding minimalism as I was walking around the city and the campus, but I think this would count.

https://secure.flickr.com/photos/clhendricksbc/10220228395/
You see these flags all around various cities these days, including Vancouver, marking particular neighbourhoods. This is the most minimalist set of such flags I’ve seen. They all had just one simple image on them, along with “Cambie Village” in a circle.
The main problem I found with this is that I couldn’t for the life of me figure out why there’s a picture of a watermelon as being somehow connected to this neighbourhood. Is this a place to get fresh fruit? To spend a nice sunny day in the summer? I have no clue, and in that sense I think this design is not as good as it might be. I wish I could remember what some of the other images were, but alas.
Here’s another minimalist design.

https://secure.flickr.com/photos/clhendricksbc/10220140824/
Quite distilled down, definitely. Though I’m not sure why there are arrows going to the left. Maybe pointing to the copy at the bottom left? Maybe having to do with “Go” in the “GoWiFi” tagline? But the “it’s here” works well, I think: meaning, (1) it’s arrived, and (2) you can find it here, there, and lots of other places.
Rhythm
I got this one wrong when I was first walking around taking photos. I was thinking it was just design elements that indicated movement and flow. But according to this site, “Rhythm is the repetition or alternation of elements, often with defined intervals between them. Rhythm can create a sense of movement, and can establish pattern and texture.” Oops. Got the movement part right, but not the repetition part, when I took the following picture.

https://secure.flickr.com/photos/clhendricksbc/10220248766/
Not the best shot, because the “wave” on the glass of this bus shelter gets kind of lost with the street behind it. Still, I thought it gave a sense of movement, and maybe even rhythm, but I didn’t remember the idea of repetition.
But hang on, look at the bench from the side.

https://secure.flickr.com/photos/clhendricksbc/10220247576/
Rather a similar movement, I thought. I wasn’t taking this one because I was thinking of repetition, but because I noticed that the bench had a similar kind of wave form. But hey, it’s a type of repetition, right? Wall and bench of the same bush shelter?
Typography
My favourite suggested resource from design week was this page, which is about typography for lawyers, but really has lots of useful information about typography itself and various font examples, for anyone.
Still, while out walking around, I didn’t find many great typography examples (or even bad ones)…just ones that didn’t stand out much one way or another. Of course, I could have gone looking on the web, but I wanted to do this assignment outside mostly because I spend way too much time on my computer anyway.
There is a new Student Union Building being built on the UBC campus, and while that’s happening the old one is still open and (mostly) fully functional. There’s quite a campaign going on to let people know that, and it has retro feel, supposedly because it’s the “old” SUB (I’m guessing here).
Here’s a sign that uses a font reminiscent of retro “we are open” signs, at least so far as I remember.

https://secure.flickr.com/photos/clhendricksbc/10220339563/
And the font for “Last Call” on this sign is suitably retro as well. It is very much familiar to me, but I can’t place it. I mean, it seems to have the right feel, but I’m not sure why, where I’ve seen it before.

https://secure.flickr.com/photos/clhendricksbc/10220087634/
A number of these signs, like this one, are posted on the barriers around the construction site. The new not yet here, the old still beckoning.
Well, that’s certainly plenty for one design safari. It took me over a week to finish this blog post, and probably it’s far too long for anyone to read through the whole thing.
This was an excellent way to learn some design principles, and I’m so glad I took the time to do it this time around.
