
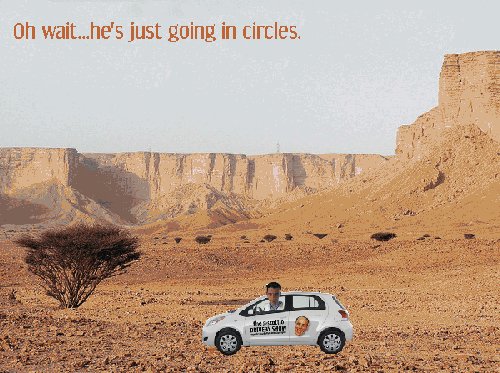
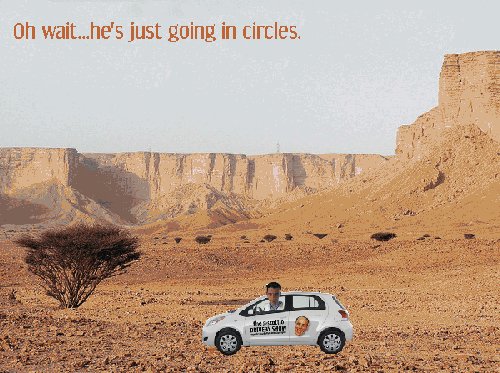
“Scottlo going in circles in the desert” by Christina Hendricks is licensed CC-BY-NC-SA Canada (the original car image is licensed as such).
The August GIF challenge for ds106 continues; this one is #5: reinvoke a missing ds106 friend! According to Talky Tina,
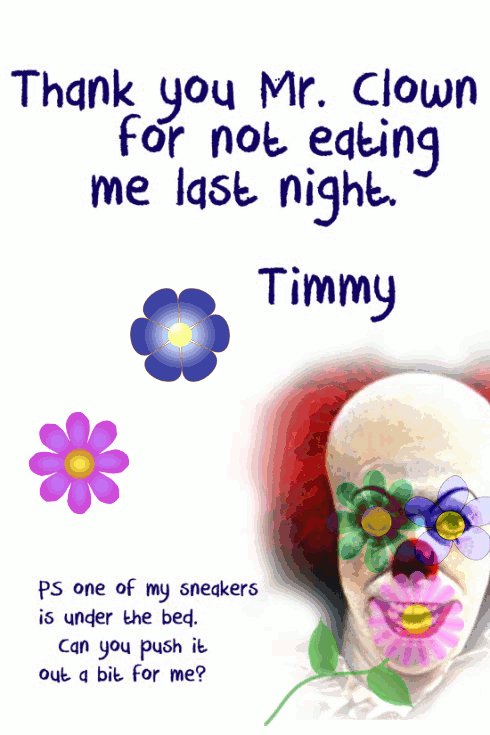
If you are missing a Friend from the DS106 Digital Storytelling Community, maybe you can re-invoke them into coming back with a voodoo Animated GIF Poster of your own!
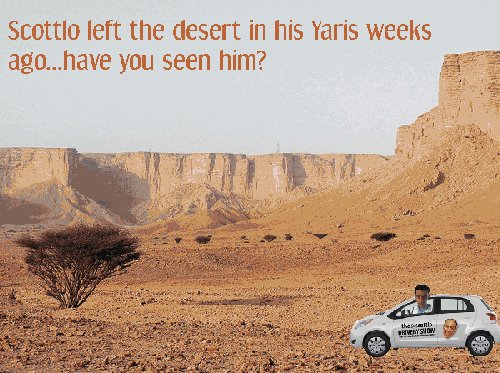
Talky Tina and I both did posters for our friend Scottlo, who left Saudi Arabia a number of weeks ago, and has been very quiet since. I know he got rid of his Yaris and doesn’t have it anymore, but that’s how I remember him—talking about driving his Yaris in the desert on ds106 radio.
And you know what? It worked! When I sent out a tweet last night asking for help with gifs, Scottlo replied! He’s around! Bill Smith said Talky Tina and I invoked him with our Art Makes. Wow, art is powerful.
The process
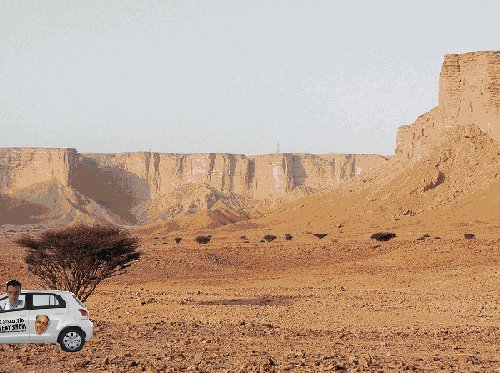
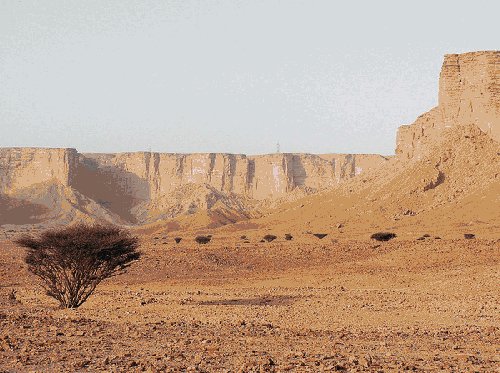
I used a still frame from Andrew Forgrave’s gif on this ds106 assignment for Scottlo’s Drive By show on ds106 radio. I then got this picture from Flickr, which is a place in Saudi Arabia that I have no idea if Scottlo ever visited (“Cliffs Near Faisal’s Pinnacle,” by Peter, licensed CC-BY).
I cut out the car from the background using the lasso tool, as well as a layer mask so only the car showed. I made numerous copies of the car.
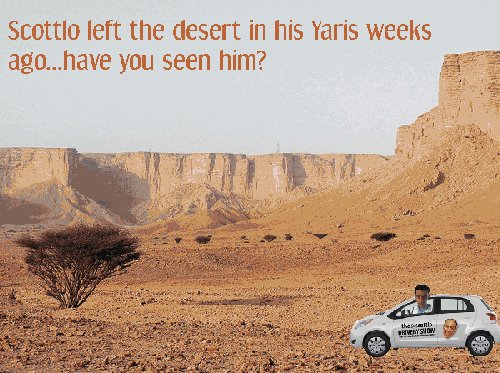
I put the text on the background, saying “Scottlo left the desert in his Yaris weeks ago…have you seen him?”, and made lots of copies of that.
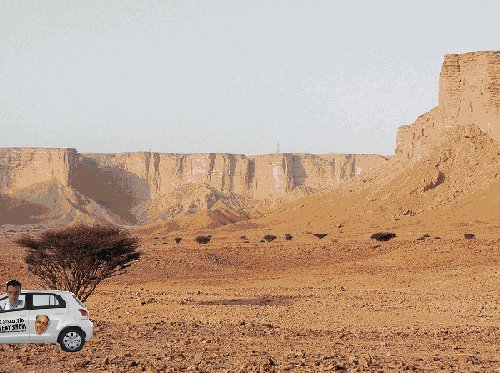
So then I just moved the car layers across the background layers so it looked like it was moving. I had lots of car layers at first, but was ending up with too many layers, so I made it jump across a bit faster.
The last layers were just a background with no car, and the text “Oh wait…he’s just going in circles.” So it would be just the background with that text, then the whole thing would start over. But it didn’t look right when the gif moved, so I decided to make a second pass of the car across the desert with that text on the background, so it would be like you notice he’s going in circles when he comes back around.
PROBLEM! I wanted the car to go back across the desert, but had already merged the car layers with the background layers, so couldn’t re-do the moving car without using the lasso tool on the original car image AGAIN. Okay, so I just use the first moving car layers over again. NO, because those have the wrong text on them (the first text about him leaving the desert), and I’ve already merged that text onto the layers.
Nothing to do but use the clone tool to “erase” the text on the moving car layers and replace it. I don’t know if I could have used the eraser tool…maybe.
LESSON TO ME: Don’t merge layers down until you know you are through. Of course, Rockylou told me another trick: save several versions, some without layers merged down, so you can go back and change stuff with the earlier versions if need be. I even said “yes, good idea,” and then I didn’t do it! Boo me. The problem is that you can’t really see what the gif is going to look like until you merge layers (unless you’re really good at this stuff and can just tell what the program is going to do!).
So yeah, I cloned the sky, and got rid of the original text, and put the “circles” text on the second go-around of the car. And of course I didn’t clone the same way on each frame, so you can tell that the color around the text changes. Also, I didn’t put the second text on enough of the moving car layers, so it doesn’t go for long enough. But if I try to add it to another layer now, it won’t be in the same place on the image (I duplicated the background with the new text, so it was always in the same place). So again, lesson to me!
And why the heck is the text so pixelated and not-nice looking? no clue.
I had a lot of fun with this one, and again, I’m learning more and more with each GIF!





![Jim Groom is an [edu] PUNK!!](http://chendricks.org/ds106/files/2015/03/JimGroomEdupunk2.gif)