So I was out of town for a week, and when I got home I opened the fridge to…what the H-E-double-L is THIS? Jim Groom in my refrigerator? Okay, I’m a bit creeped out now. At least he seems to be having a good time. Maybe he ate all the food and just left the sparkling water and the Metamucil.
This is the Dancing Jim All Over the World ds106 assignment, as part of the August 2013 GIF challenge created by Talky Tina.
This one was not as difficult as I feared it might be, in large part thanks to some very helpful instructions posted by Rockylou and Brian Bennett.
I used an earlier image I made for a ds106 daily create as the background and foreground for Jim.
The process
1. Opening and duplicating the background image
I opened (as layers) the wireless mic version of the Groom template that Talky Tina created into GIMP. Then I opened (as layers) the almost-empty-fridge-blues image I had from the earlier daily create assignment.
I put the fridge image on the bottom so that I could see the Jim layers above it—this made it easier to see where I needed to scale and move Jim’s layers.
I then duplicated the fridge image so that I had the same number of fridge layers as Groom layers.

2. Scaling and moving the Groom layers
There were 9 layers in the Groom gif, and in order to move them together and scale them together, I had to do two different things, as explained in an earlier post.
In order to scale all the Groom layers together (rather than one by one) I put them all into a “layer group” (click the link to see how to do this). Then I could scale them by right-clicking (or control-clicking) on the layer group folder and choosing “scale image.” I made Groom the right size to fit into the fridge shelf.
But I also needed to move all the layers together so they’d be in the right place. Unfortunately, due to some strange quirk of GIMP, you can’t move layers together in a layer group. Instead, you have to “link” them. Then you can move them all at the same time.
3. Creating a foreground in front of dancing Jim
I already had 9 fridge layers to act as background for the Groom layers, but now I needed to create a foreground for him too. To do that, I duplicated the fridge layer one more time, and then used the “lasso” or “free select” tool to select the shelf that would go in front of Jim.
I then created a layer mask on that image (go to Layer->Mask->Add layer mask) and clicked “selection” in the dialogue box. This made it so only the shelf was visible and the rest of the image was transparent. In GIMP you also need to “apply layer mask” to the image after adding it. You can do this by clicking on the layer with the mask, and going to Layer->Mask->Apply layer mask.
I needed 9 of these foregrounds as well as 9 of the original image as backgrounds. So I just duplicated the image that had the layer mask applied.

4. Putting Jim between the foreground and background, and merging
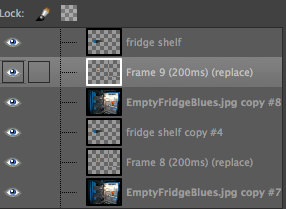
I first put a fridge layer under each Groom layer so that each Groom has a background. Then I put a fridge shelf layer above each Groom layer, so each Jim has a foreground.
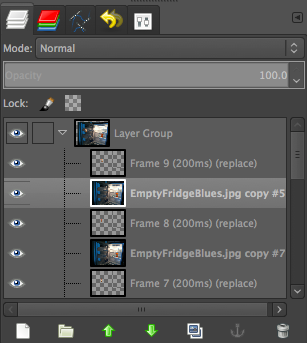
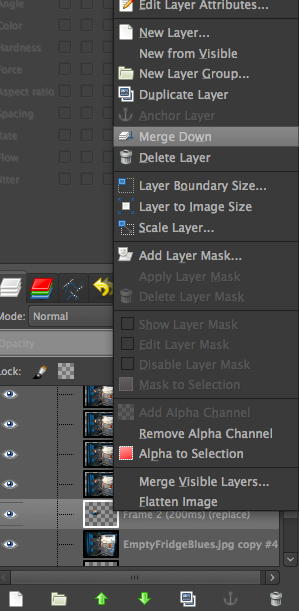
Time to merge down. First, I merged a fridge shelf layer with a Groom layer. Select the top layer and right or control-click to get the dialogue box and choose “merge down” (see screenshot). Then, I merged the fridge shelf/Jim layer with the fridge background layer beneath it using the same process. And repeat for each threesome of shelf, Jim, fridge.

5. taking layers out of the layer group
You can’t animate the layers in GIMP if they’re in a layer group, so you have to take them out. You can do this anytime after scaling and moving them, but I kept them in for awhile just to make sure they were in the right place.
Move the layers out by just clicking and dragging each to the top or bottom of the layer group, keeping the same layer order. Then you can delete the layer group by clicking on it and control- or right-clicking and choosing “delete layer.”
6. Changing the animation speed
Jim was dancing too fast at first, so I exported as gif again and changed the dialogue box on export to read 200 millisecond delay between frames. That got him about right, I think!
Now, if only I could get my act together and add some music!